↩ 11/22/2023
LAWA Case Study
Project Overview
The objective of this redesign was to turn the website into a dependable resource for learning about the organization and their work. This was achieved by integrating information about past efforts and improving the layout for readability and aesthetics. In just one month, spanning approximately five meetings, we completed a comprehensive redesign project for the Lebanese American Woman Association nonprofit organization (LAWA).
Problem: The website lacked essential information about the organization and its activities, making it challenging for users to trust and comprehend the organization’s purpose.
Research Phase
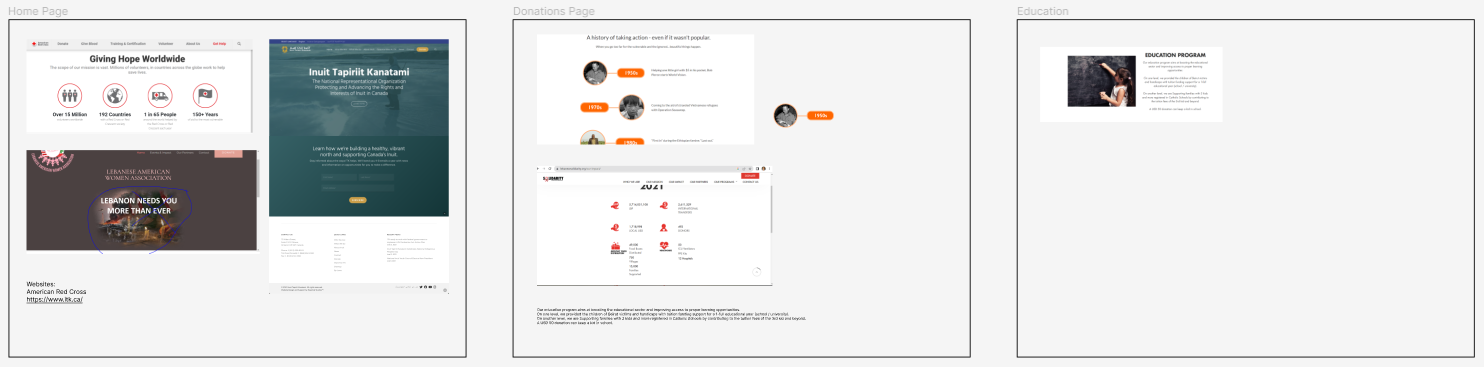
During the research phase, I examined various nonprofit websites to gather insights on design and content structure.
My findings:
- Essential information about the organization was prominently featured on the home page.
- Subpages were dedicated to providing in-depth information about the services and work of the organization.
- A few of the websites used a timeline format displaying their impact.
- Websites had a dedicated donation page containing information about company donation matches and compelling calls to action.

Step 2: Ideation Phase
After researching other nonprofit websites and analyzing their content layout to identify key elements for our users, it was time to create a design layout and refine the specific content wording and layout. Given that WordPress was our platform of choice, I decided to streamline the process. Rather than wireframing multiple designs, I carefully evaluated the template options to determine the best choice for effectively showcasing all the required information.
During the ideation process, I took into consideration the specific sections we aimed to include on the home page, as well as the sections we planned to add:
Home Page:
- Highlight Our Services and Offerings
- Introduce Our Team and Company Identity
- Display Testimonials from Partnering Organizations
Additional Enhancements:
- Create an In-Depth Impact Page
- Develop a Comprehensive Education Page
- Improve Clarity and User Experience on the Donation Page

UI Phase
In the user interface (UI) design phase, I prioritized legibility by selecting a clean and easy-to-read font, which is why I chose Roboto.
For the color scheme, I drew inspiration from the vibrant green of the cedar tree depicted on the Lebanese flag. This influence is reflected in the predominant use of green throughout the site. Additionally, I incorporated picture backgrounds featuring iconic landmarks in Lebanon to create a visually engaging experience for users.
Conclusion
Through working on this project, I gained valuable insights. In terms of development, I acquired proficiency in WordPress usage. I also learned how to identify a template that aligns with our preferred layout.
However, I encountered some limitations, particularly with the free version. To overcome these limitations, I had to resort to customizing the template code to achieve the desired functionality.
Key Takeaways
Reflecting on this project, I’ve gained very valuable insights and skills. Some key takeaways include:
- Pre-planning and outlining of sections and their content greatly expedites the content addition process.
- Initial planning sessions with moodboarding proved highly beneficial, offering a clear vision of our goals and preventing wasted effort on subsequent changes.
Testimonials
- “Super! Professional and engaging!! 👏👏👏”
- “Website looks great 👍👏👏👏”
- “The website looks very nice!”
- “Thank you Ghada and Samar for all your time and hard work. Greatly appreciated 🙏The website looks very nice!”